關鍵基礎語法
HTML textarea 的語法(詳細用法參閱:表單文字輸入欄位 textarea)
<textarea name="欄位名稱" style="欄位顯示樣式設定">欄位文字內容</textarea>
CSS font-family 屬性語法(詳細用法參閱:CSS font-family 網頁文字字型設定)font-family: 排序第一的字型,排序第二的字型,排序第三的字型,排序第四的字型 ... ;
我們會在範例中把 CSS 的 font-family 屬性套用到 HTML textarea 的語法中,藉此調整文字欄位內的顯示文字字型。HTML textarea 表單多行文字輸入欄位內文字字型設計範例
<style type="text/css">
#F1{
width:200px;
height:100px;
border:1px #ccc solid;
font-family:新細明體;
}
#F2{
width:200px;
height:100px;
border:1px #ccc solid;
font-family:標楷體;
}
#F3{
width:200px;
height:100px;
border:1px #ccc solid;
font-family:serif font;
}
</style>
<textarea id="F1">這是新細明體的文字</textarea>
<textarea id="F2">這是標楷體的文字</textarea>
<textarea id="F3">這是 serif font 的文字</textarea>
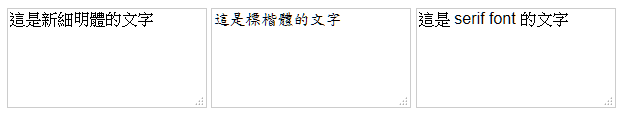
範例的輸出結果#F1{
width:200px;
height:100px;
border:1px #ccc solid;
font-family:新細明體;
}
#F2{
width:200px;
height:100px;
border:1px #ccc solid;
font-family:標楷體;
}
#F3{
width:200px;
height:100px;
border:1px #ccc solid;
font-family:serif font;
}
</style>
<textarea id="F1">這是新細明體的文字</textarea>
<textarea id="F2">這是標楷體的文字</textarea>
<textarea id="F3">這是 serif font 的文字</textarea>

以上就是替 HTML textarea 表單多行文字輸入欄位內文字字型設計的技巧,請各位自己多加練習。
更多 HTML textarea 設計技巧