HTML Image Map 影像地圖語法規則
<img src="背景圖片網址" width="圖片寬度" height="圖片高度" usemap="#影像地圖名稱">
<map name="影像地圖名稱">
<area shape="圖形的形狀" coords="圖形座標" href="超連結">
</map>
HTML Image Map 影像地圖的設計概念共分為兩個主要部分,第一個部份是圖片,第二個部份是影像地圖的範圍與超連結,以上方這個影像地圖的語法規則第一行,就是背景圖片的設定,換句話說,要先準備一張圖片,並且在圖片標籤內使用 usemap 的屬性,這個屬性的用意是告訴瀏覽器,將指定的影像地圖套用到圖片上,接著第二行至第四行的 <map> 標籤區塊內,就是用來設定影像地圖的地方,<area> 標籤用來控制影像地圖的 shape(形狀)、coords(範圍)以及 href(超連結)這三個重要項目,其中形狀與範圍分別使用不同的屬性值,這點非常重要,因為寫錯的話,Image Map 就會失效,有以下三種設定方式可以選則。<map name="影像地圖名稱">
<area shape="圖形的形狀" coords="圖形座標" href="超連結">
</map>
- 方形影像地圖的 <area> 設定範例:<area shape="rect" coords="X1,Y1,X2,Y2" href="超連結">
- 圓形影像地圖的 <area> 設定範例:<area shape="circle" coords="圓心 X,圓心 Y, 半徑" href="超連結">
- 不規則影像地圖 <area> 設定範例:<area shape="polygon" coords="點座標 1,點座標 2, ..." href="超連結">
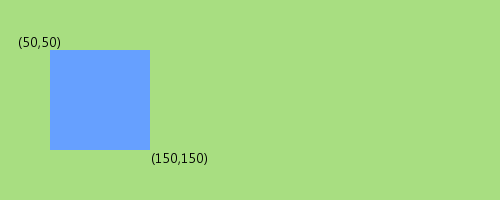
HTML Image Map 影像地圖範例一、方形影像地圖
<img src="背景圖片網址" width="500" height="200" usemap="#ImageMap01">
<map name="ImageMap01">
<area shape="rect" coords="50,50,150,150" href="#">
</map>
範例效果<map name="ImageMap01">
<area shape="rect" coords="50,50,150,150" href="#">
</map>

舉例來說 (50,50) = (X1,Y1),(150,150) = (X2,Y2)
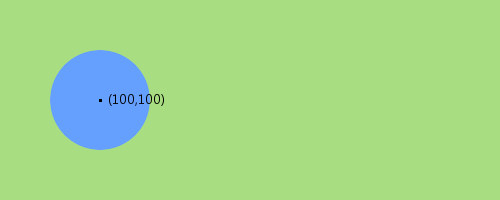
HTML Image Map 影像地圖範例二、圓形影像地圖
<img src="背景圖片網址" width="500" height="200" usemap="#ImageMap02">
<map name="ImageMap02">
<area shape="circle" coords="100,100,50" href="#">
</map>
範例效果<map name="ImageMap02">
<area shape="circle" coords="100,100,50" href="#">
</map>

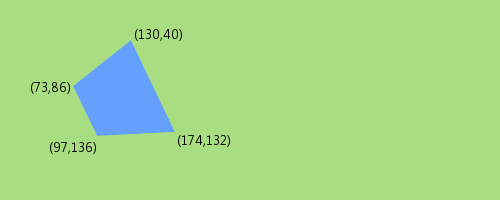
HTML Image Map 影像地圖範例三、不規則區塊影像地圖
<img src="背景圖片網址" width="500" height="200" usemap="#ImageMap03">
<map name="ImageMap03">
<area shape="polygon" coords="73,86,97,136,174,132,130,40" href="#">
</map>
範例效果<map name="ImageMap03">
<area shape="polygon" coords="73,86,97,136,174,132,130,40" href="#">
</map>

以上三種就是常見的 HTML Image Map 影像地圖設計方式,儘管影像地圖是相當傳統的網頁設計技巧,不過由於它的變化很大,可以設計出相當多實用的功能,所以還蠻值得一學,現在還是有許多網頁應用這樣的技巧在設計呢!
更多圖片處理語法