- javascript for:直接指定迴圈執行的次數,例如 i <100 的情況下持續執行。
- javascript while:在設定條件為 true 的時候重覆執行迴圈。
此篇主要是介紹 javascrip for 迴圈的使用方式,先來看看基本的 for 迴圈寫法

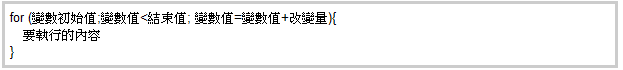
請注意 for 的括號內有三個重點,分別用分號隔開,一開始我們會先設定一個起始值,在初始值小於結束值的情況下,變數自動加上改變量,然後再度執行一次要執行的內容,直到變數值增加到與結束值相同的時候,迴圈就自動停止。
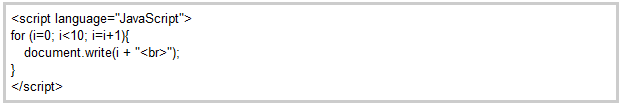
javascript for 迴圈範例

開啟程式碼頁面
由範例可以看到 for 後面括號內的執行次數設定,我們先設定變數 i 從 1 開始跑,如果 i 小於 10,則變數 i 自動 +1 並繼續執行迴圈,這個設定會讓你要執行的內容持續執行 10 次,執行結果為 0~9。
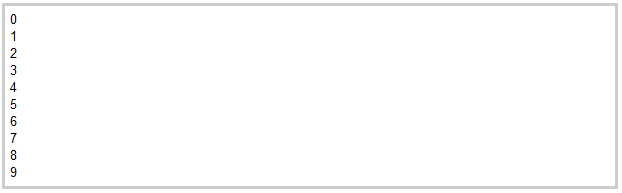
執行結果會像這樣

我們在 document.write 裡加了 html 的 br 標籤,每次迴圈執行一次就自動換行一次,所以你看到的結果會從 0 開始,每一行一個數字,直到執行到 9 的時候就自動停止,因為 9 小於 10。所以我們說如果你知道或預想設定執行次數,可以直接用 for 迴圈下去做會很方便。
ps.for 迴圈使用請小心設定各項數值,如果不小心寫成無線迴圈,瀏覽器可能會當掉唷!
相關語法