基礎語法
HTML textarea 的語法(詳細用法參閱:表單文字輸入欄位 textarea)
<textarea name="欄位名稱" style="欄位顯示樣式設定">欄位文字內容</textarea>
CSS background-image 屬性語法(詳細用法參閱:CSS background-image 背景圖片)background-color:url(背景圖片網址) ;
我們會在範例中把 CSS 的 background-image 屬性套用到 HTML textarea 的語法中,藉此調整文字欄位內的背景圖片。HTML textarea 表單多行文字輸入欄位背景圖片設計範例
<style type="text/css">
#T1{
width:300px;
height:200px;
border:1px #ccc solid;
}
#T2{
width:300px;
height:200px;
border:1px #ccc solid;
background-image:url('upload/20150704185839.png');
}
</style>
<textarea id="T1">這是無背景圖片的欄位</textarea>
<textarea id="T2">這是有背景圖片的欄位</textarea>
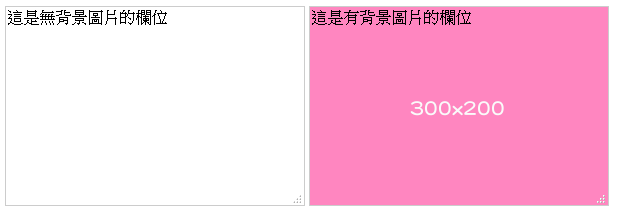
範例的視覺效果#T1{
width:300px;
height:200px;
border:1px #ccc solid;
}
#T2{
width:300px;
height:200px;
border:1px #ccc solid;
background-image:url('upload/20150704185839.png');
}
</style>
<textarea id="T1">這是無背景圖片的欄位</textarea>
<textarea id="T2">這是有背景圖片的欄位</textarea>

更多 textarea 設計技巧