overflow 常用屬性值
- overflow: auto; //預設會自動使用捲軸
- overflow:visible; //顯示的文字或圖片會直接超出範圍,不使用捲軸。
- overflow:hidden; //自動隱藏超出的文字或圖片。
- overflow:scroll; //自動產生捲軸。
- overflow:inherit; //繼承自父元素的可見性

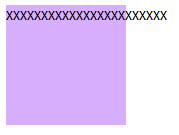
overflow:visible 呈現結果,由於設定為 visible,所以超出的範圍的 xxx 並不會隱藏,直接顯示出來了。

overflow:hidden 呈現結果,由於設定為 hidden,超出範圍的 xxx 直接被隱藏囉!

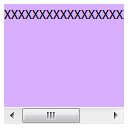
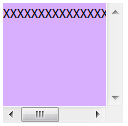
overflow:scroll 呈現結果,可見到超出的 xxx 直接以捲軸呈現。

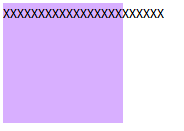
overflow:inherit 呈現結果,本篇介紹用僅用簡單與法,未設定父元素的可見性,所以呈現結果就跑出去了。

除了在 div 中放的文字會有效果,放圖片一樣會產生這樣的效果唷!
IE 瀏覽器會出現的狀況
這邊要特別提一下關於 overflow 在 IE 瀏覽器可能會碰到的狀況,inherit 這個屬性在目前 IE 版本上並不會有效果,還不知道 IE9 會不會支援 inherit,另外 IE6 在處理 overflow:hidden 似乎也會出現狀況,雖然 IE 已經進化到 IE8,IE9 也已經 bata 了,但 IE6 使用族群還是相當大,還是處理一下比較好。
overflow 使用上的一些小技巧
預設有的時候會自動顯示水平捲軸,如果你不想要水平捲軸出現,可以這樣設
overflow-x:hidden;
overflow-y:auto;
讓 x 方向的卷軸隱藏,y 方向的卷軸自動延伸,這樣就可以只顯示垂直方向的卷軸囉!